Comment créer un thème enfant WordPress avec Divi
Dans ce tuto, nous allons voir ensemble pourquoi et comment créer un thème enfant à partir du thème Divi. Cette méthode permet d’apporter des modifications profondes à votre site WordPress tout en évitant les conflits.
Sommaire
- 1. Divi
- 2. Les thèmes enfants
- 3. Comment ça marche
1. Divi
Tout d’abord, voyons un peu ce qu’est Divi :
Plus qu’un simple thème, Divi propose une interface complète de création de contenus pour WordPress.
Ce thème développé par Elegant Themes nous permet entre autres d’éditer n’importe quelle page de notre site en vue client à la manière d’un Webflow ou autre CMS user-friendly.
Ce qui le différencie des autres solutions comme Elementor ou WP Bakery ?
Une interface ultra simple, des fonctionnalités poussées et un niveau de flexibilité exceptionnel (ex : La possibilité d’exporter une page complète en un fichier « .json » pour l’importer sur un autre site en quelques secondes).
2. Les thèmes enfants
Maintenant que nous voyons mieux ce qu’est Divi, intéressons-nous aux thèmes enfants.
Un thème enfant vient compléter un thème WordPress principal que l’on pourrait qualifier de thème parent.
Son intérêt réside dans la possibilité de personnaliser son style et ses fonctionnalités afin d’en bénéficier sur le site sans pour autant altérer le fonctionnement du thème principal qui, de toute façon écrasera les modifications apportées à chaque mise à jour.
En d’autres termes, le thème enfant vous permet de vous approprier totalement le site sur lequel vous travaillez tout en bénéficiant des fonctionnalités déjà prévues par le thème principal.
Ici notre thème principal est Divi mais il est possible de mettre en place un thème enfant sur n’importe quel autre thème.
3. Comment ça marche
Pour commencer la mise en place d’un thème enfant, nous allons créer un dossier dans lequel nous retrouverons les fichiers du thème.
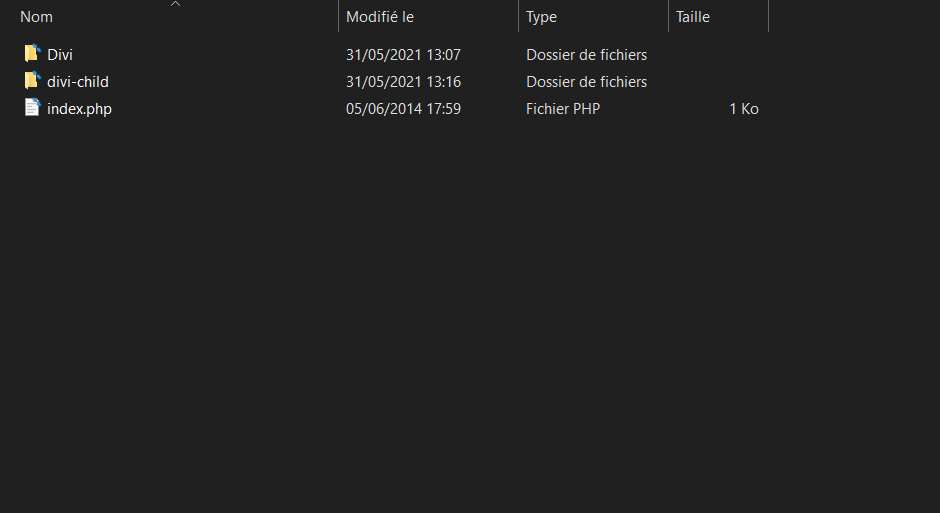
Tout d’abord créons un dossier « divi-child » que nous rangerons dans le répertoire « themes » là ou se trouve le dossier « Divi » (wp-content/themes/):

Une fois le dossier en place, nous devons lier notre thème enfant au thème Divi et pour ce faire, nous allons créer un fichier « functions.php » et y insérer une fonction « wp_enqueue » :
Après « functions.php », nous allons créer un fichier « style.css » afin de personnaliser le thème. Pensons à y intégrer des commentaires pour présenter notre thème enfant et nous y retrouver plus facilement par la suite :
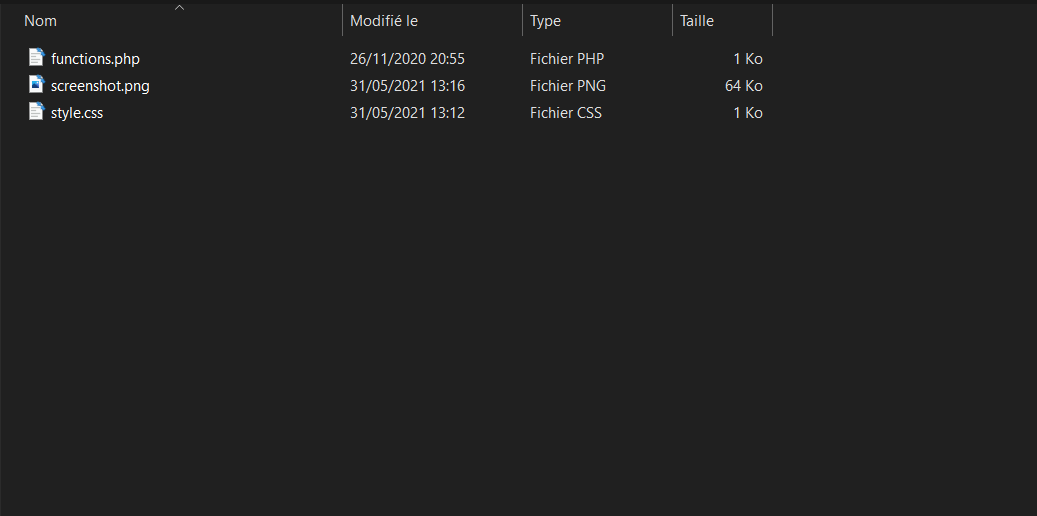
Une fois ces 2 étapes terminées, il ne nous reste plus qu’à ajouter un visuel au thème enfant en y intégrant un fichier « screenshot.png » :

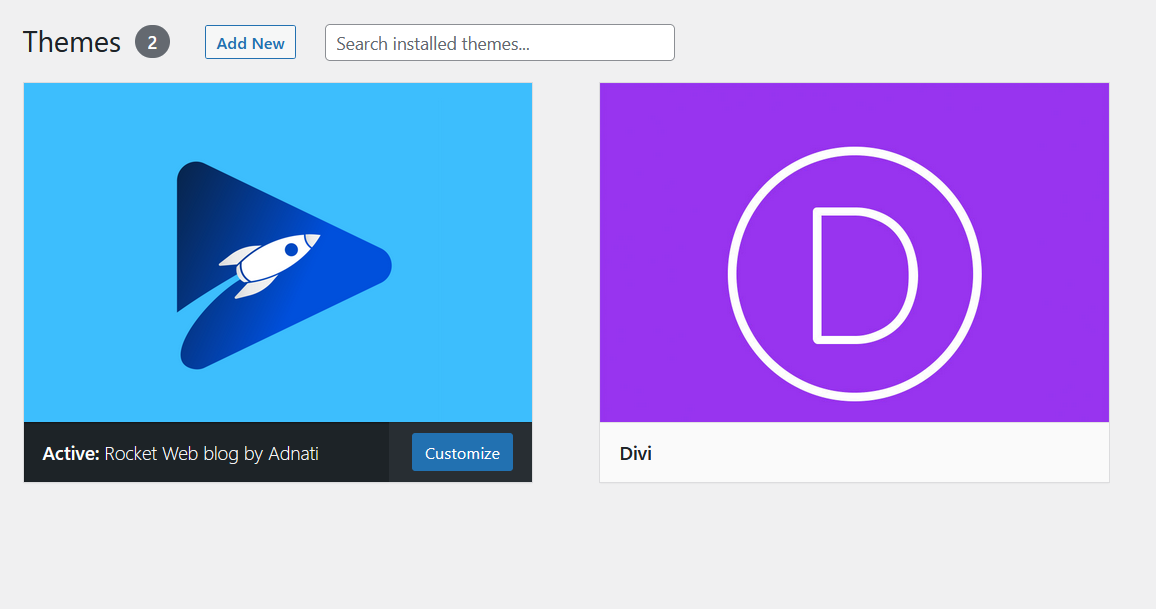
L’image insérée sera alors visible depuis l’interface Admin WordPress lorsque vous activerez le thème enfant :

Voilà ! Nous avons mis en place un thème enfant pour Divi sur notre site, il ne reste plus qu’à personnaliser le fichier « styles.css » et ajouter les fichiers (php, js etc…) dont vous avez besoin pour intégrer les fonctionnalités prévues dans votre projet.


0 commentaires